Recibe pagos con tarjeta
Conoce el paso a paso de cómo crear un pago con tarjeta en Chile.
Crear un pago en Chile con Webpay consiste en capturar los datos necesarios del cliente para el pago y hacer una solicitud a través de nuestra API con un Bearer Token y una secretKey. De esta forma, las transacciones se autentican y se realizan de forma segura.
Además, todas tus transacciones cuentan con la herramienta automatizada Decision Manager (DM) del motor de gestión de riesgos y prevención de fraude de Cybersource (A Visa Solution).
¿Cómo funciona?
Webpay es un método de pago en línea utilizado en Chile. Es una solución ofrecida por Transbank que permite a los comercios recibir pagos con tarjetas de crédito y débito. Para completar una transacción utilizando este método de pago, el cliente debe seleccionar la opción "Paga con Tarjeta – Webpay" e ingresar los datos de su tarjeta (número, fecha de vencimiento y código de seguridad).
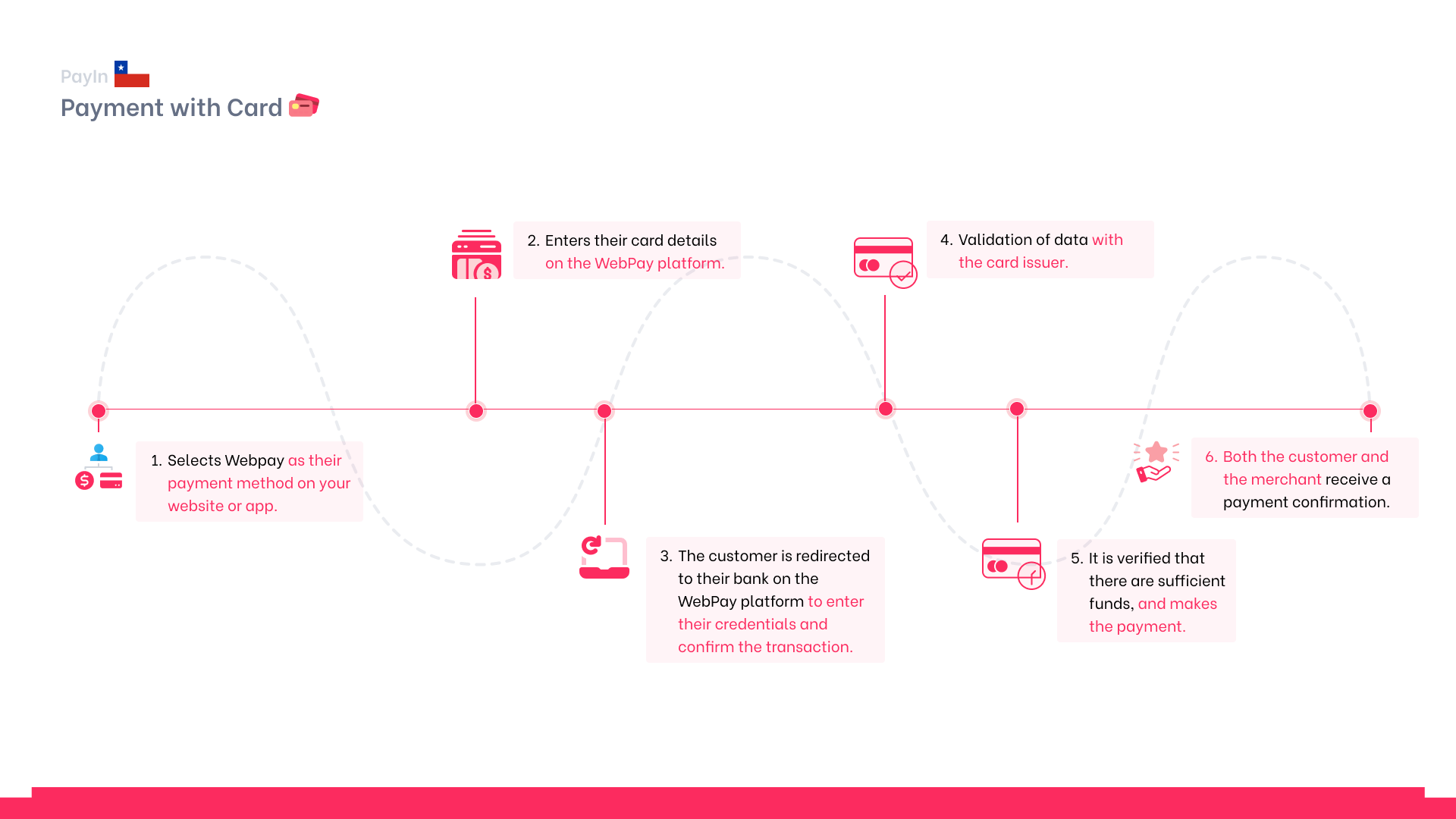
El proceso de pago con tarjeta en Chile consta de seis etapas principales:

- Selección de método. El cliente elige pagar con tarjeta (Webpay) en tu sitio web o aplicación.
- Redirección a Webpay. El cliente es redirigido al portal de Webpay, en donde ingresa los datos de su tarjeta.
- Redirección al banco. El cliente es redirigido al portal de su banco, en donde debe confirmar la transacción.
- Validación de datos. Se verifican los datos con el emisor de la tarjeta.
- Autorización y Captura. Se verifica que existan los fondos suficientes y el dinero se mueve desde el banco del cliente hacia la cuenta de tu comercio.
- Confirmación. El cliente es redirigido a tu sitio y se muestra el resultado de la transacción. A su vez, tu comercio recibe la confirmación a través de los webhooks que hayas configurado.
Marcas de tarjetas aceptadasConsulta el listado de marcas de tarjetas aceptadas en transacciones a través de ProntoPaga para Chile, Ecuador y Perú en este artículo.
Crea un nuevo pago
Tu front-end será el encargado de recopilar los datos necesarios de tu cliente para procesar el pago, mientras que tu back-end estará integrado con nuestra API, procesando el pago.
De este modo, para crear una solicitud de nuevo pago, deberás usar este endpoint. La solicitud se envía con tu Bearer Token, así como con tu secretKey. Además, debes incluir los datos necesarios del cliente para hacer el pago, como: nombre, correo electrónico, teléfono, país, moneda, monto, entre otros.
Firma de la transacciónPuedes ver el detalle de cómo firmar los parámetros de la transacción con tu secretKey en este artículo.
También deberás incluir la URL de retorno en caso de que la transacción sea exitosa, así como una URL en caso de que el pago sea rechazado.
Notificación del estado de la transacciónPara configurar el webhook que irá en el campo
confirmationURLy recibir notificaciones con el estado de tu transacción, revisa este artículo.
Body de la solicitud
A continuación puedes ver un ejemplo del body que se envía en la solicitud:
{
"currency": "CLP",
"country": "CL",
"amount": "25500",
"clientName": "John Doe",
"clientEmail": "[email protected]",
"clientPhone": "999999999",
"clientDocument": "111111111-1",
"paymentMethod": "webpay_payment",
"urlConfirmation": "https://www.webhook.com",
"urlFinal": "https://sandbox.prontopaga.com/successful",
"urlRejected": "https://sandbox.prontopaga.com/declined",
"order": "XYZ789",
"sign": "Signature of the parameters"
}Respuesta
Como respuesta a una solicitud de pago exitosa, recibirás un enlace para procesar el pago, así como un identificador de pago del sistema.
Confirmación de un pago
Una vez que el usuario haya completado el proceso de pago en el formulario, ProntoPaga le mostrará una ventana con el resultado final de su transacción. Al mismo tiempo, devolverá los datos de la transacción a la URL que especificaste en urlConfirmation.
Para confirmar si una transacción fue exitosa, debes verificar que en tu webhook el valor del campo status sea success.
Conoce todos los estados posibles de un pago en el siguiente enlace: Estados de los PayIns.
Prueba tu integración
Contamos con un catálogo de datos de prueba que puedes usar para comprobar que tu integración está lista, así como para ver el flujo de pago que seguirá tu cliente. Además, puedes hacer pruebas con nuestros demos:
Certifica tu integración
La certificación de la integración en sandbox es un paso obligatorio que todos los comercios deben realizar antes de recibir sus credenciales de producción. Su propósito es asegurar que la integración cumpla con los estándares técnicos, funcionales y de seguridad requeridos por ProntoPaga. Dentro de esta sección, se establecen los requisitos que deben cumplirse sin excepción para que la certificación sea aprobada.
Requisitos de certificación
A continuación, encontrarás los distintos requisitos necesarios para completar tu certificación:
- ❌ El documento de identidad del cliente no debe ser modificable en ningún punto de la transacción.
- ✅ Es recomendable que este dato no se muestre en el checkout. Solo puede estar disponible en la sección de perfil del usuario autenticado.
- ⚠️ Esta medida tiene como objetivo prevenir fraudes y evitar que se realicen transacciones en nombre de terceros o menores de edad.
Updated 21 days ago