Acepta pagos con tarjeta
Conoce el paso a paso de cómo crear un pago con tarjeta en Perú.
Crear un pago con tarjeta en Perú consiste en capturar los datos necesarios del cliente para el pago y hacer una solicitud a través de nuestra API con un Bearer Token y una secretKey. De esta forma, las transacciones se autentican y se realizan de forma segura.
Los pagos con tarjeta cuentan con la herramienta automatizada Decision Manager (DM) del motor de gestión de riesgos y prevención de fraude de Cybersource (A Visa Solution), junto con el sistema 3DS, el cual activa los desafíos (challenges) correspondientes para validar o rechazar transacciones.
¿Cómo funciona?
Pagos con Tarjeta es un servicio que permite aceptar pagos con tarjetas de crédito y débito en Perú. Para completar una transacción utilizando este método de pago, el cliente debe seleccionar la opción "Paga con Tarjeta" e ingresar los datos de su tarjeta, incluyendo número, fecha de expiración y código CVV.
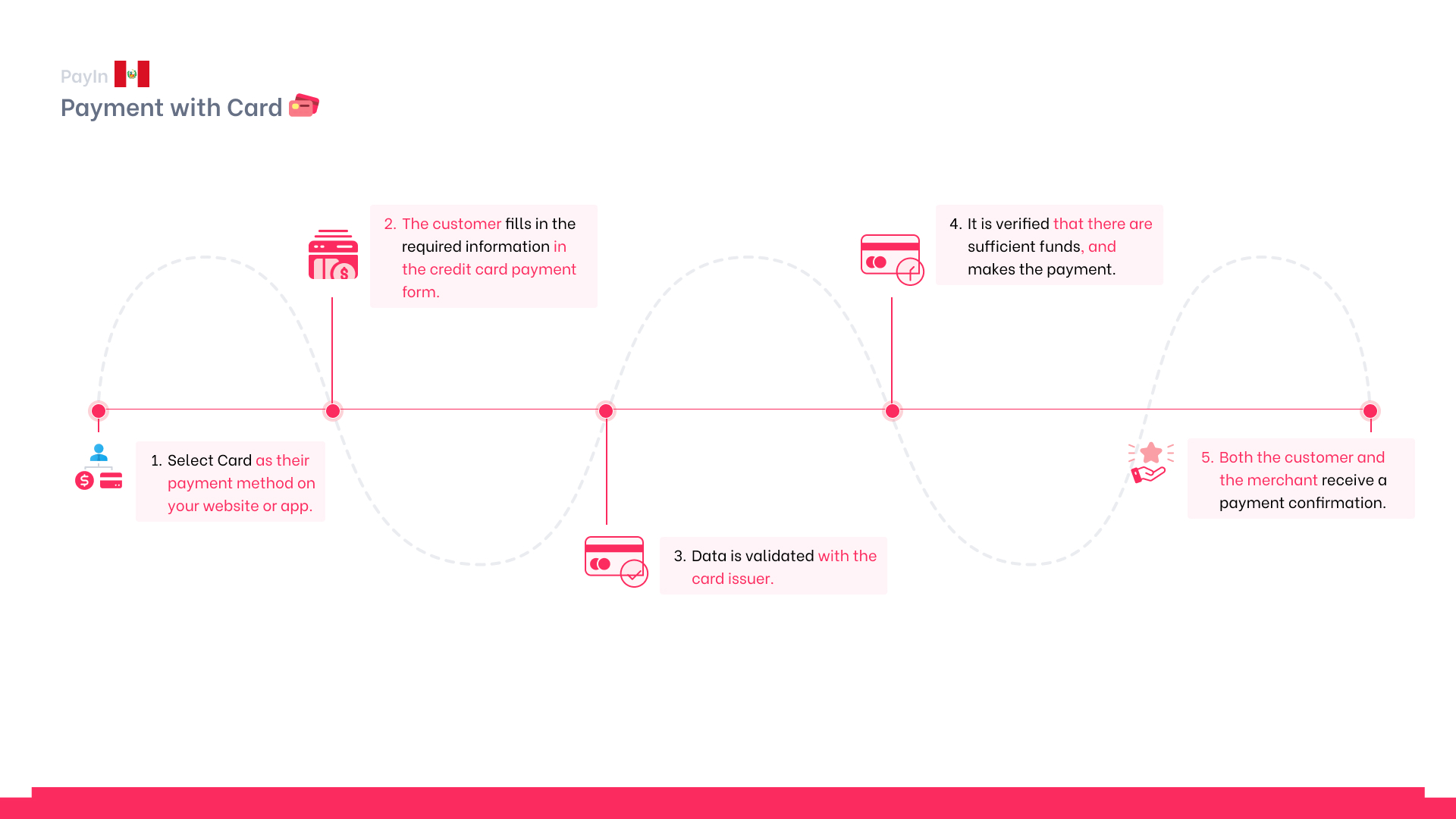
El proceso de pago con tarjeta en Perú consta de cinco etapas principales:

- Selección de método. El cliente elige pagar con tarjeta en tu sitio web o aplicación.
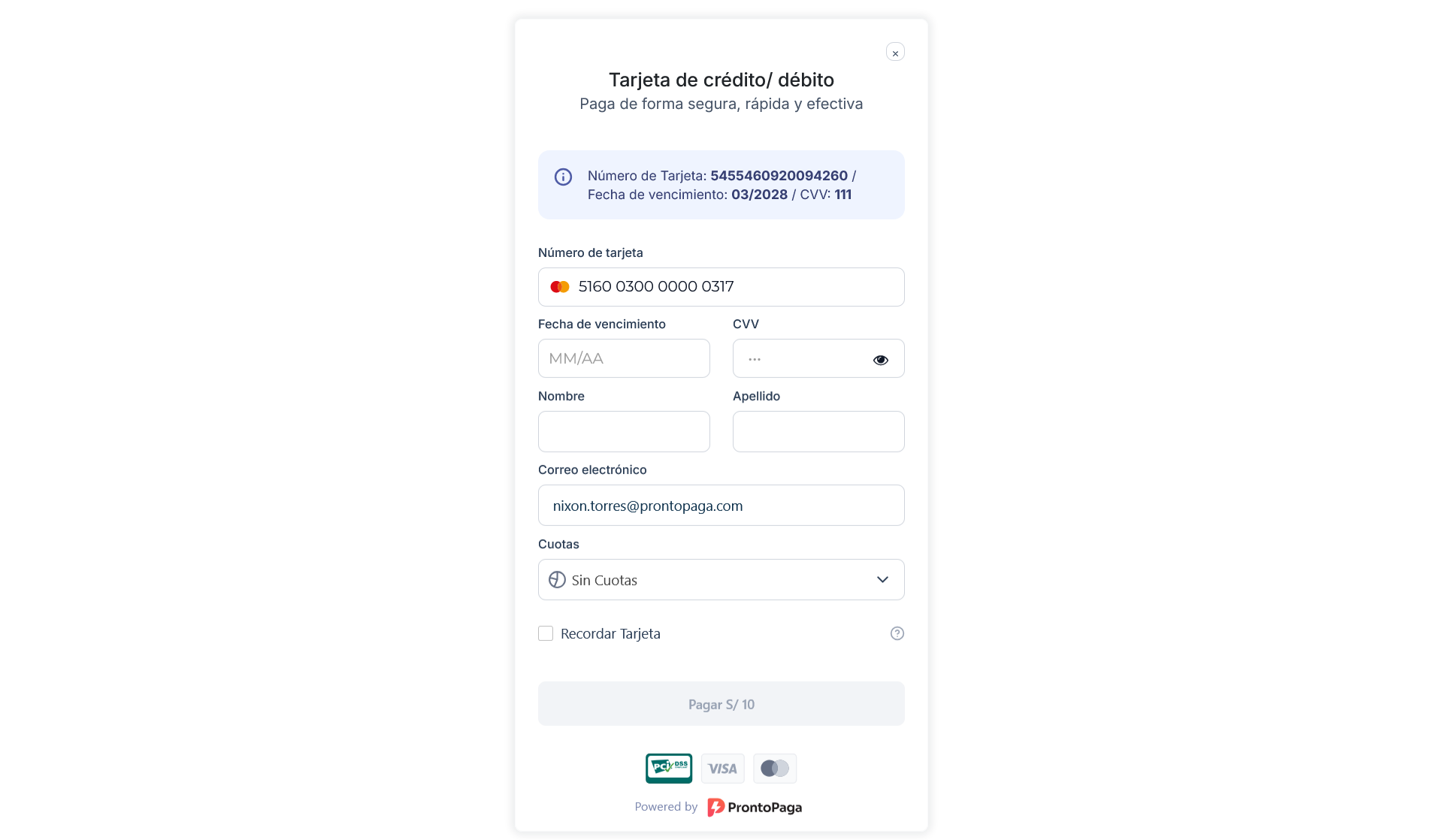
- Ingreso de datos. El cliente llena los datos requeridos en el formulario de pago con tarjeta, como: número de tarjeta, fecha de vencimiento, CVV, nombre y correo electrónico. Si tienes activadas las opciones, el cliente verá también la opción de pagar en cuotas y la de recordar tarjeta.
- Validación de datos. Se verifican los datos con el emisor de la tarjeta.
- Autorización y Captura. Se verifica que existan los fondos suficientes, y se mueven desde el banco del cliente hacia la cuenta de tu comercio.
- Confirmación. El cliente ve en pantalla el resultado de la transacción. A su vez, tu comercio recibe la confirmación a través de los webhooks que hayas configurado.
Especificaciones
El pago con tarjeta en Perú cuenta con características extras. Algunas de ellas las puedes activar o desactivar en el Portal de servicios, según lo requieras. A continuación se detallan.
Pago en cuotas
El sistema detectará automáticamente si se está realizando un pago con tarjeta de crédito o débito, en caso de ser tarjeta de crédito, la opción de cuotas se mostrará en automático en el formulario. El número de cuotas son definidas por el emisor de la tarjeta, así como por el banco del usuario.

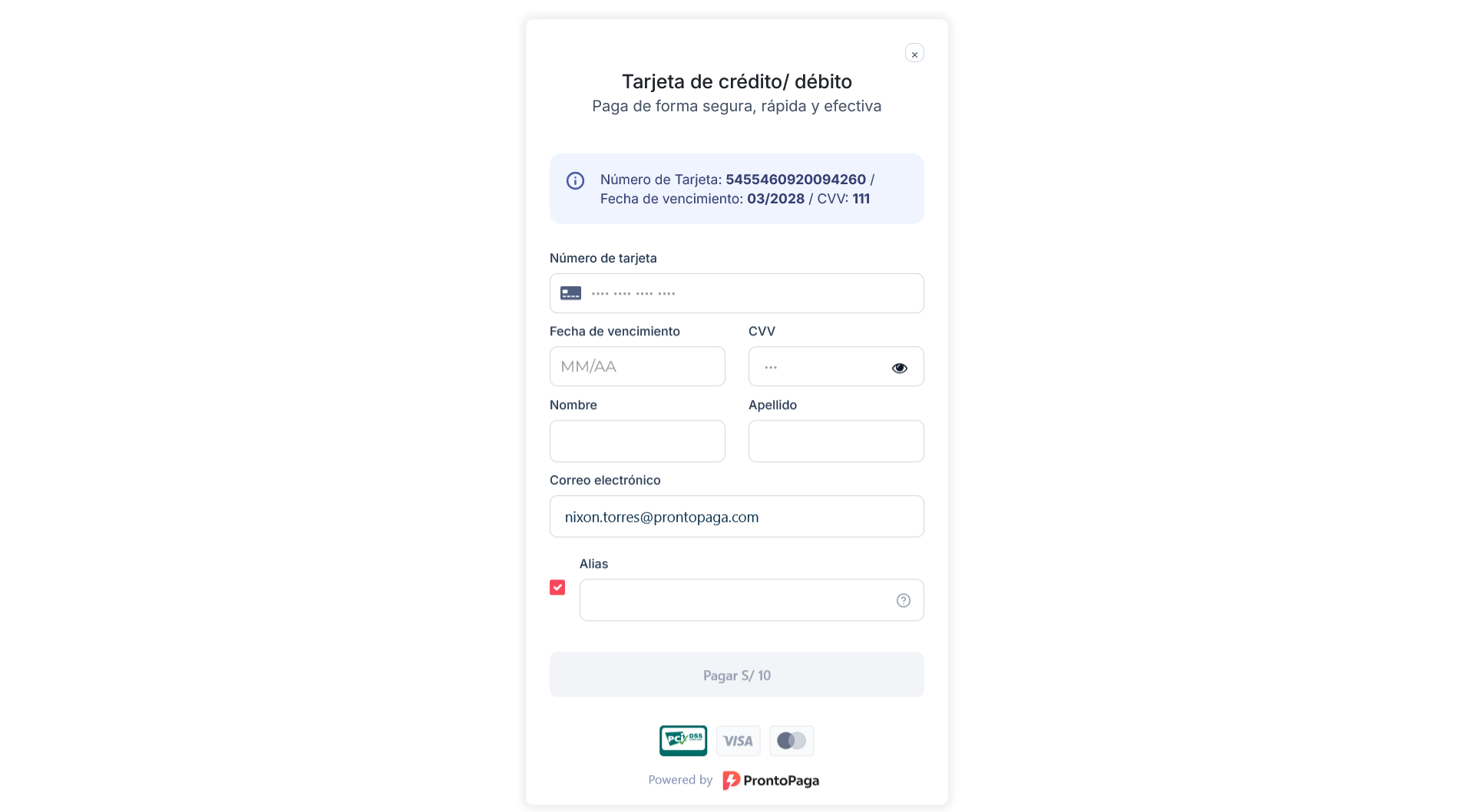
Recordar tarjeta
Si el cliente desea recordar su tarjeta para futuras compras, contamos con un campo extra dentro del formulario de pago. Podrá asignarle un alias a cada tarjeta que decida guardar:

MonedasSi el cliente guarda una tarjeta después de un pago en soles, esa tarjeta guardada solo se podrá utilizar para pagos futuros en soles. Si desea usarla en dólares, deberá guardarla nuevamente en dólares.
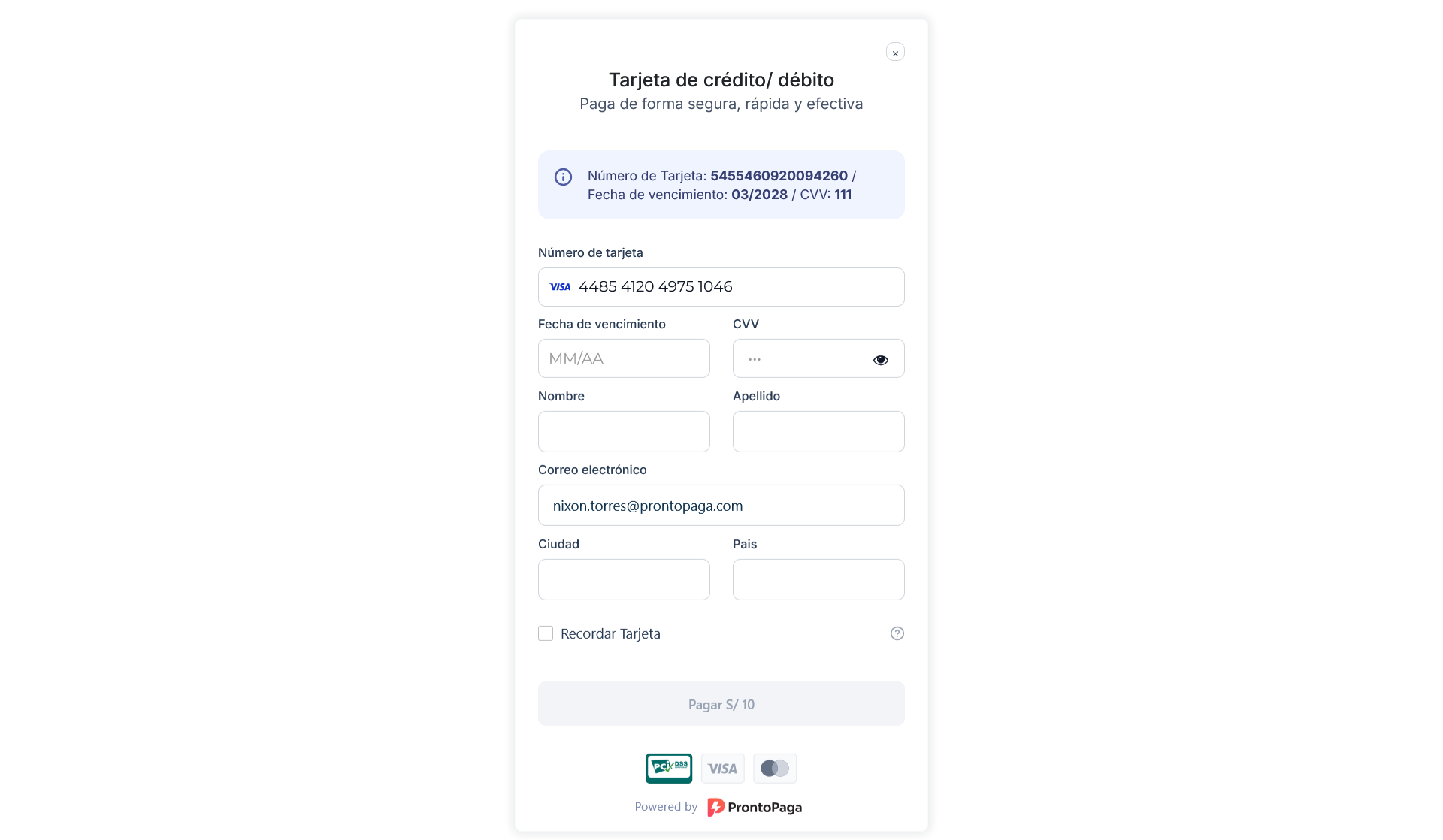
Pago con tarjetas foráneas
Nuestro sistema cuenta con soporte de pagos con tarjetas foráneas. Se detectará en automático cuando se trata de una tarjeta de este tipo, con lo cual, el cliente verá dos campos extras en su formulario de pagos (ciudad y país de la tarjeta):

Marcas de tarjetas aceptadasConsulta el listado de marcas de tarjetas aceptadas en transacciones a través de ProntoPaga para Perú, Chile y Ecuador en este artículo.
Crea un nuevo pago
Tu front-end será el encargado de recopilar los datos necesarios de tu cliente para procesar el pago, mientras que tu back-end estará integrado con nuestra API, procesando el pago.
De este modo, para crear una solicitud de nuevo pago deberás usar este endpoint y colocar pe_card_payment como método de pago en el body de la solicitud.
La solicitud se envía con tu Bearer Token, así como con tu secretKey. Además, debes incluir los datos necesarios del cliente para hacer el pago, como: nombre, correo electrónico, teléfono, país, moneda, monto, entre otros.
Firma de la transacciónPuedes ver el detalle de cómo firmar los parámetros de la transacción con tu secretKey en este artículo.
También deberás incluir la URL de retorno en caso de que la transacción sea exitosa, así como una URL en caso de que el pago sea rechazado.
Notificación del estado de la transacciónPara configurar el webhook que irá en el campo
confirmationURLy recibir notificaciones con el estado de tu transacción, revisa este artículo.
A continuación puedes ver un ejemplo de request:
{
"currency": "PEN",
"country": "PE",
"amount": "100.90",
"clientName" : "John Doe",
"clientEmail" : "[email protected]",
"clientPhone" : "999999999",
"clientDocument" : "12345678912",
"paymentMethod" : "pe_card_payment",
"urlConfirmation" : "https://www.webhook.com",
"urlFinal" : "https://sandbox.prontopaga.com/successful",
"urlRejected" : "https://sandbox.prontopaga.com/declined",
"order" : "XYZ789",
"sign" : "Signature of the parameters"
}Respuesta
Como respuesta a una solicitud de pago exitosa, recibirás un enlace para procesar el pago, así como un identificador de pago del sistema.
Ejemplo de respuesta para pago exitoso:
{
"urlPay" : "Link to redirect or Iframe to insert",
"uid" : "ID in our services",
"reference": "Reference in our services"
}Ejemplo de respuesta de pago rechazado:
{
"uid": "ID in our services",
"status": "rejected",
"reference": "Reason for rejection"
}Confirmación de un pago
Una vez que el usuario haya completado el proceso de pago en el formulario, ProntoPaga le mostrará una ventana con el resultado final de su transacción. Al mismo tiempo, devolverá los datos de la transacción a la URL que especificaste en urlConfirmation.
Para confirmar si una transacción fue exitosa, debes verificar que en tu webhook el valor del campo status sea success.
Conoce todos los estados posibles de un pago en el siguiente enlace: Estados de los PayIns.
Ejemplo de webhook para un pago exitoso:
{
"uid":"01HZ7HFEJZ0GN2TYNDDXC456F",
"status":"success",
"amount":"100.90",
"method":"PE Tarjeta",
"reference":"1687348107370523",
"clientEmail" : "[email protected]",
"clientDocument" : "999999999",
"order":"XYZ789",
"currency":"PEN",
"country":"PE",
"method_type":"TDD",
"method_detail":"6623 VD",
"hash":"25aGF34G33HG34H41111",
"note":null,
"sign":"e6f27650e5e7703949b0f2be41dde1aeab84145595c4183271e0a42f1500aa"
} Detalles de un pago
Si así lo deseas, puedes consultar este endpoint para conocer los detalles del pago. De ser exitosa la consulta, obtendrás una respuesta similar a la siguiente:
{
"uid": [string] // Transaction Identifier
"status": [string] // Transaction status
"amount": [string] // Transaction amount
"method": [string] // Payment method used
"reference": [string] // Reference of the transaction
"clientEmail": [string] // Client's email address
"clientDocument": [string] // Customer's ID number
"order": [string] // Payment identifier to be associated with
"currency": [string] // ISO currency code
"country": [string] // International Country Format
"method_type": [string] // Method type
"method_detail": [string] // Method details
"hash": [string] // Security hash parameter
"sign": [string] // Signature of the parameters
}Motivos de rechazo
A continuación se muestran varios posibles casos de rechazo junto con su código y descripción. Además, incluimos posibles datos de prueba para utilizar en cada caso:
| Código | Descripción | Datos de prueba para casos denegados |
|---|---|---|
| 101 | Tarjeta vencida | 4024007126919058 03/19111 |
| 102 | Operación no permitida para esta tarjeta | 4916122919724598 03/28111 |
| 113 | Monto no permitido | 4242424242424242 03/28111 |
| 116 | Fondos insuficientes | 4041650444437904 03/28111 |
| 118 | Tarjeta inválida | 4111111111111111 03/28111 |
| 129 | Tarjeta no operativa | 4534410925317008 03/28111 |
| 191 | Contactar emisor | 4539676788512233 03/28111 |
| 208 | Tarjeta perdida | 4557885040264791 03/28111 |
| 209 | Tarjeta robada | 4557883870910971 03/28111 |
| 666 | Problemas de comunicación | 4285975261967724 03/28111 |
| 670 | Transacción denegada por posible fraude | 4551707477308329 03/28111 |
| 679 | Error de autenticación | 4732453453776393 03/28111 |
Devolución de un pago
Para solicitar la devolución de un pago exitoso realizado con este método, debes ingresar al Portal de servicios de ProntoPaga.
Personalizar el formulario de pago
Puedes ajustar la apariencia de tu formulario con el parámetro opcional theme, cambiando el color de fondo o creando versiones modo claro y modo oscuro con este endpoint. A continuación, se muestra un ejemplo del body request:
{
"currency": "PEN",
"country": "PE",
"amount": "100.90",
"clientName": "John Doe",
"clientEmail": "[email protected]",
"clientPhone": "999999999",
"clientDocument": "12345678912",
"paymentMethod": "pe_card_payment",
"urlConfirmation": "https://www.webhook.com",
"urlFinal": "https://sandbox.prontopaga.com/successful",
"urlRejected": "https://sandbox.prontopaga.com/declined",
"order": "XYZ789",
"theme": {
"bgColor": "transparent",
"mode": "dark"
},
"sign": "Signature of the parameters"
}Prueba tu integración
Contamos con un catálogo de datos de prueba que puedes usar para comprobar que tu integración está lista, así como para ver el flujo de pago que seguirá tu cliente. Además, puedes hacer pruebas con nuestros demos:
Certifica tu integración
La certificación de la integración en sandbox es un paso obligatorio que todos los comercios deben realizar antes de recibir sus credenciales de producción. Su propósito es asegurar que la integración cumpla con los estándares técnicos, funcionales y de seguridad requeridos por ProntoPaga. Dentro de esta sección, se establecen los requisitos que deben cumplirse sin excepción para que la certificación sea aprobada.
Requisitos de certificación
A continuación, encontrarás los distintos requisitos necesarios para completar tu certificación:
- ❌ El documento de identidad del cliente no debe ser modificable en ningún punto de la transacción.
- ✅ Es recomendable que este dato no se muestre en el checkout. Solo puede estar disponible en la sección de perfil del usuario autenticado.
- ⚠️ Esta medida tiene como objetivo prevenir fraudes y evitar que se generen transacciones realizadas por menores de edad o a su nombre.
Updated 23 days ago